work

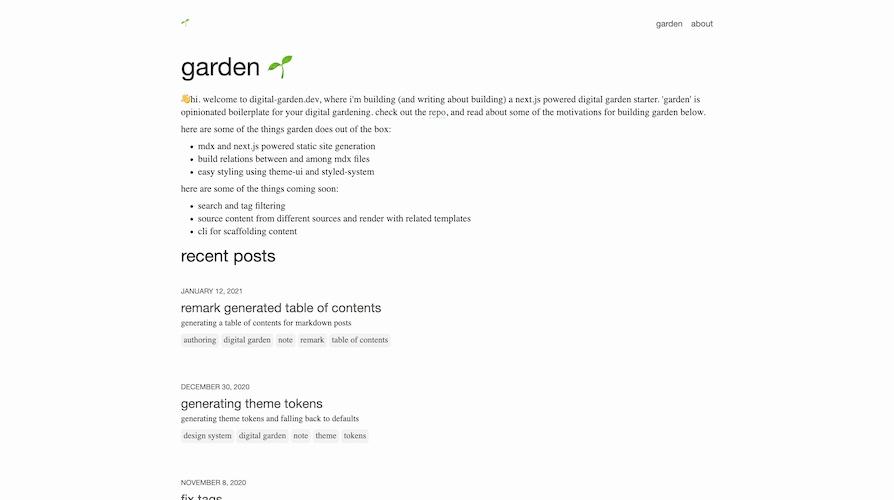
garden
an opinionated, batteries included boilerplate for md/x authoring with next.js. a practice of self-documenting and learning in public, garden is where i'm working out what it looks like to be in opensource

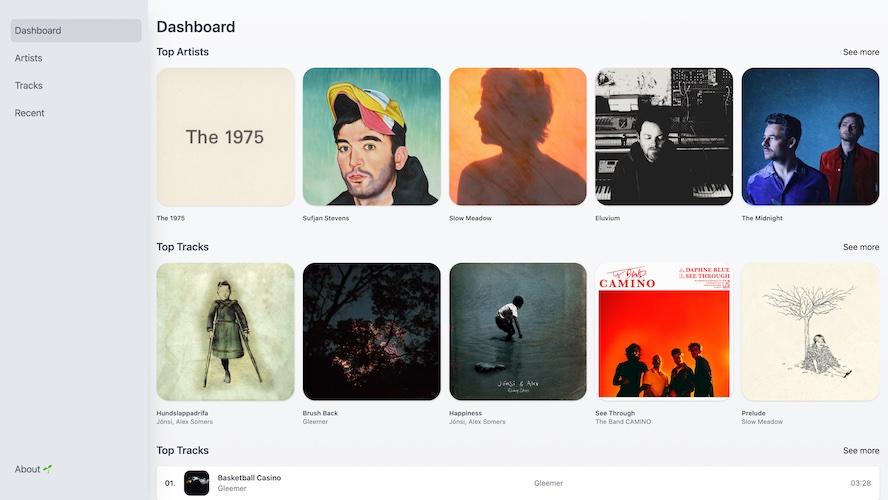
spotify dashboard
a dashboard that displays your top tracks and artists as well as recently played songs from spotify. utilizes the spotify api and styled using tailwind
next-mdx-relations
a set of utilities for creating statically generated sites using mdx and next.js. helps users get spun up quickly as well as create complex relations among content
if-sf (speculative fabulation)
token generator and component library built on top of emotion and styled system. sf provides a default theme and components, as well as tools to extend, modify, override, and rollout your own.

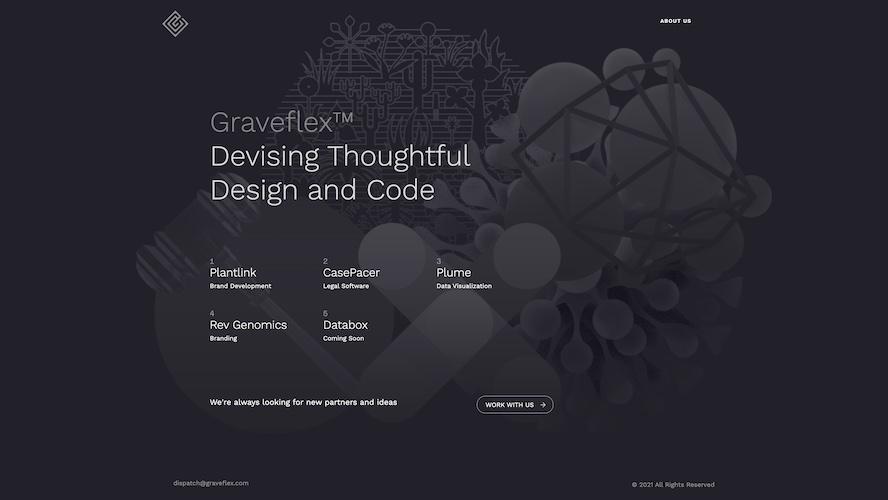
graveflex.com
lead development on the redesign of the website for graveflex, a design and development agency in chicago. the center piece is an image stack on the home page that persists across pages, highlighting iconography from each project

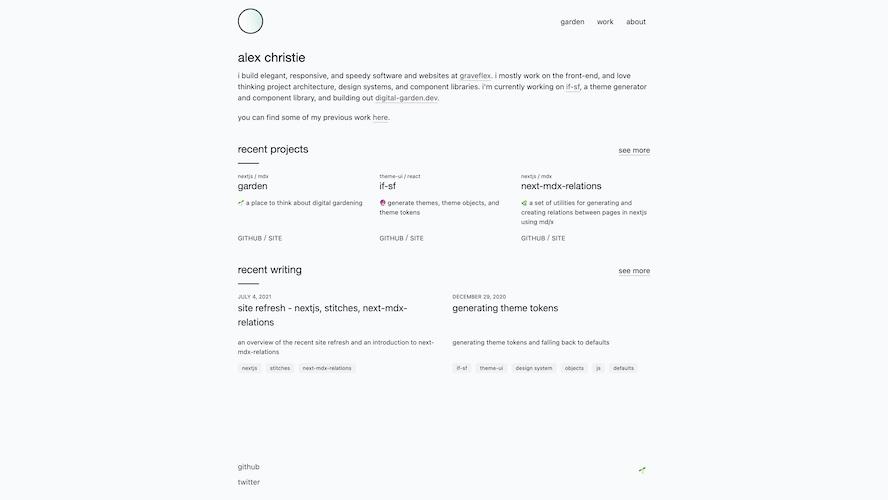
if
site/blog/portfolio. statically generated site made with md/x using next-mdx-relation, a package to help generate relations among static files. a perpetual work in progress